|
|
来历:知乎
现在的用户会用分歧的装备来阅读同一个页面,所以若何让页面顺应分歧的屏幕尺寸是很重要的一件事。本文将会先容若何让页面成为响应式设想。
文章的英文版请戳我的 Medium. To read the article in English, please visit my Medium.
<hr/>1. 媒体查询 @media
1.1 媒体范例
媒体范例告诉阅读器这段代码利用在什么范例的媒体上的(例如印刷品或屏幕)。媒体范例可以指定为:
- all: 适用于一切媒体范例。
- print: 适用于打印预览形式。
- screen: 适用于电脑屏幕、平板、手机等。
- speech: 适用于读出页面内容的屏幕阅读器。
1.2 媒体特征法则
- 宽和高: 为了让结构响应分歧的屏幕尺寸,我们可以用宽(width、 min-width、 max-width)、高(height、 min-height、 max-height)和宽高比(aspect-ratio、 min-aspect-ratio、 max-aspect-ratio)。一旦屏幕尺寸满足了宽和高的法则,在其中界说的款式就会被利用。
- orientation(朝向): orientation 属性可以检测装备是 portrait (竖放,高 >= 宽)或 landscape (横放, 宽 >= 高)。
- 像素(resolution、 min-resolution、 max-resolution): 这个特征可以用来测试输出装备的像素密度。像素密度的单元是 dpi (每英寸点数),你可以用 DPI I love 或 DPI Checker 来检察你当前装备的像素密度。
- 利用指导装备: hover 可以按照用户的首要输入机制能否可以在元素上悬停, any-hover 可以用来测试能否有肆意可用的输入机制可以在元素上悬停,它们的值可所以 none (没有输入机制可以方便地悬浮,或不存在定点输入机制)或 hover (输入机制可以方便地在元素上悬浮)。这两个媒体特征适用于移动端和 PC 端通用一个按钮,但 PC 端需要一个悬停结果。 pointer 可以测试用户的首要输入机制能否具有定点装配以及它的切确度, any-pointer 可以测试用户能否用于肆意定点装潢以及它的切确度,它们的值可所以 none(没有可用的定点装备)、 coarse (有一个精度有限的定点装配) 或 fine (有一个切确的定点装配)。
- prefers-color-scheme: prefers-color-scheme 可以检测用户能否有将系统的主题色设备为 light (亮色)或 dark (暗色)。
1.3 逻辑算符
为了将分歧的媒体查询连系或是建立立查询列表,我们可以利用一些逻辑算符。
- and: 连系多个媒体查询,需要每个媒体查询都返回 true。
- not: 反转全部媒体查询的寄义。⚠️ 假如用到了 not,需要同时界说一个媒体范例。
- only: 只要全部查询合当令才会利用款式。 ⚠️ 假如用套了 only,需要同时界说一个媒体范例。
- , (逗号): 将多个媒体查询连系成一个用逗号分隔的列表,只要列表中的当中一个媒体查询返回 true,全部媒体查询就会返回 true。
1.4 媒体查询
现在,让我们来建立一些 CSS 媒体查询。- /* 屏幕宽度 >= 600px */
- @media screen and (min-width: 600px) {
- div {
- background: lightblue;
- }
- }
- /* 只在打印预览形式 */
- @media only print {
- h1 {
- font-size: 30px;
- }
- }
可以用 CSS Media Queries 来检察当前装备满足的媒体查询。
援用
媒体查询入门指南 - 进修 Web 开辟 | MDN
CSS Media Queries
找到Web:CSS 媒体查询(any-hover any-pointer)
<hr/>2. 视口 <meta> 标签
视口时用户在页面中的可视地区。 HTML 有 name=viewport 的 <meta> 标签可以控制视口的尺寸。
我们在代码中最多见的视口 <meta> 标签是:- <meta name=&#34;viewport&#34; content=&#34;width=device-width, initial-scale=1.0&#34;>
我们常见被放在 content 属性里的属性有:
- width: width 属性设备了视口的宽度。它的值可所以一个特定的数字(1 到 10000 之间)或 device-width。
- height: height 属性设备了视口的高度。它的值可所以一个特定的数字(1 到 10000 之间)或 device-height。
- initial-scale: initial-scale 属性设备也页面初始加载的缩放比。它的值是 0.1 到 10 之间的特定数字。
- minimum-scale: minimum-scale 属性设备了页面最小的缩放比。 它的值是 0.1 到 10 之间的特定数字。
- maximum-scale: maximum-scale 属性设备了页面最大的缩放比。它的值是 0.1 到 10 之间的特定数字。
- user-scalable: user-scalable 属性控制了页面能否答应放大和缩小的操纵。它的值可所以 yes (答应放大和缩小的操纵)或 no (不答应放大和缩小的操纵)。
可以用 What is my viewport 检察你当前装备的视口数据。
假如想要更完整地领会视口 <meta> 标签,可以看看 MDN - Viewport meta tag 和 W3Schools - Responsive Web Design - The Viewport。
<hr/>3. 响应式结构技术
3.1 弹性盒子结构在弹性结构模子中,弹性容器的子元素可以在任何偏向上排布,也可以“弹性伸缩”其尺寸,既可以增加尺寸以填满未利用的空间,也可以收缩尺寸以避免父元素溢出。
- 将容器设备为 display: flex; 。
- 设备弹性容器和元素的款式。
以下是一些用来设备弹性容器款式的常用属性:
- flex-direction: flex-direction 属性界说了主轴的偏向。它的值可所以 row (假如是 ltr 就是从左到右,假如是 rtl 就是从右到左)、 row-reverse、 column (假如是 ltr 就是从上到下,假如是 rtl 就是从下到上)或 column-reverse 。
- flex-wrap: flex-wrap 属性指定了 flex 元素单行显现(no-wrap)还是多行显现(wrap 或 wrap-reverse)。
- justify-content: justify-content 属性界说了若何分派顺着弹性容器主轴的元素之间及其四周的空间。它的值可所以 flex-start (按照 flex-direction 界说的偏向,从行首起头排列) 、 flex-end、 center、 space-between (在每行上均匀分派弹性元素。相邻元素间间隔不异。每行第一个元素与行首对齐,每行最初一个元素与行尾对齐)、 space-around (在每行上均匀分派弹性元素。相邻元素间间隔不异。每行第一个元素到行首的间隔和每行最初一个元素到行尾的间隔将会是相邻元素之间间隔的一半)或 space-evenly (flex 项都沿着主轴均匀散布在指定的对齐容器中。相邻 flex 项之间的间距,主轴肇端位置到第一个 flex 项的间距,主轴竣事位置到最初一个 flex 项的间距,都完全一样)。
- align-items: align-items 属性设备弹性项目在其包括块中在穿插轴偏向上的对齐方式。
以下是一些用来设备弹性元素款式的常用属性:
- flex-basis: flex-basis 属性指定了 flex 元素在主轴偏向上的初始巨细。
- flex-grow: flex-grow 属性设备了 flex 项主尺寸的 flex 增加系数。
- flex-shrink: flex-shrink 属性指定了 flex 元素的收缩法则。
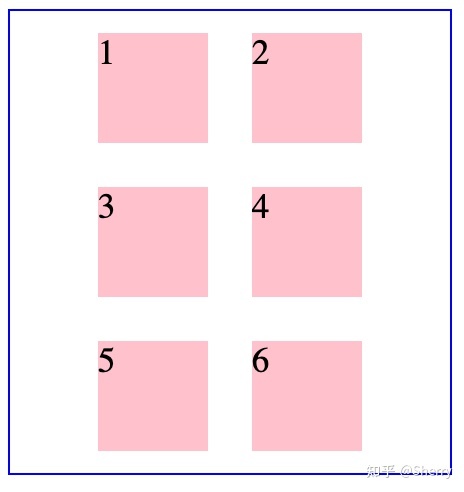
- <div class=&#34;flex-container&#34;>
- <div class=&#34;flex-item&#34;>1</div>
- <div class=&#34;flex-item&#34;>2</div>
- <div class=&#34;flex-item&#34;>3</div>
- <div class=&#34;flex-item&#34;>4</div>
- <div class=&#34;flex-item&#34;>5</div>
- <div class=&#34;flex-item&#34;>6</div>
- </div>
- .flex-container {
- width: 200px;
- border: 1px solid blue;
- display: flex;
- flex-wrap: wrap;
- justify-content: center;
- }
- .flex-item {
- width: 50px;
- height: 50px;
- background: pink;
- margin: 10px;
- }

假如想要看关于弹性盒子结构的示例代码,可以戳我的 CodePen - flex 和 CodePen - flex-flow。
假如想要更完整地领会弹性盒子结构,可以看看 MDN - CSS 弹性盒子结构和 CSS-TRICKS - A Complete Guide to Flexbox。
3.2 网格结构
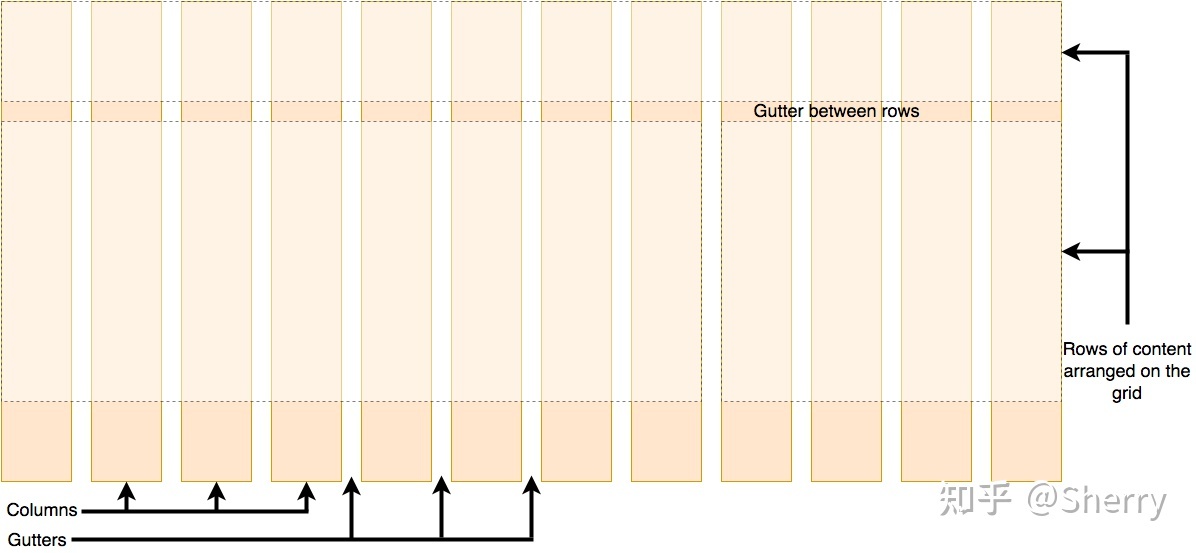
网格是由一系列水平及垂直的线组成的一种结构形式。按照网格,我们可以将设想元素停止排列,帮助我们设想一系列具有牢固位置以及宽度的元素的页面,使我们的网站页面加倍同一。
一个网格凡是具有很多的列(column)与行(row),以及行与行、列与列之间的间隙,这个间隙一般被称为沟槽(gutter)。 
界说一个网格结构需要:
- 将容器设备为 display: grid;。
- 设备网格容器和元素的款式。
以下是一些用来设备网格容器款式的常用属性:
- grid-template: grid-template 是 grid-template-rows (基于网格行,界说网格线的称号和网格轨道的尺寸巨细)、 grid-template-columns (基于网格列,界说网格线的称号和网格轨道的尺寸巨细)和 grid-template-areas (网格地区在 CSS 中的特定数名)属性的简写属性。
- gap: gap 是 row-gap (设备行元素之间的间隙巨细)和 column-gap (设备元素列之间的间隙巨细)属性的简写属性。
- justify-items: justify-items 属性界说了元素沿行轴线的对齐方式。它的值可所以 start (与单元格的肇端边沿对齐一切项)、 end、 center 或 stretch (填满单元格的全数宽度)。
- align-items: align-items 属性界说了元素沿列轴线的对齐方式。它的值可所以 start、 end、 center、 stretch 或 baseline。
以下是一些用来设备网格元素款式的常用属性:
- grid-column: grid-column 是 grid-column-start 和 grid-column-end 属性的简写属性,经过 <start-line> / <end-line> 界说了网格元素的位置。
- grid-row: grid-row 是 grid-row-start 和 grid-row-end 属性的简写属性,经过 <start-line> / <end-line> 界说了网格元素的位置。
- grid-area: grid-area 属性界说了网格元素的名字,这样 grid-template-area 属性可以经过这个名字援用这个元素。
- <div class=&#34;grid-container&#34;>
- <div class=&#34;grid-item1&#34;>1</div>
- <div class=&#34;grid-item2&#34;>2</div>
- <div class=&#34;grid-item3&#34;>3</div>
- </div>
- .grid-container {
- display: grid;
- border: 1px solid red;
- padding: 10px;
- grid-template:
- &#34;a a .&#34; 50px
- &#34;a a .&#34; 1fr
- &#34;. b c&#34; 70px
- &#34;. b .&#34; 20px / 150px 1fr 50px;
- /*
- grid-template-rows: 50px 1fr 70px 20px;
- grid-template-columns: 150px 1fr 50px;
- grid-template-areas:
- &#34;a a .&#34;
- &#34;a a .&#34;
- &#34;. b c&#34;
- &#34;. b .&#34;;
- */
- }
- .grid-item1 {
- grid-area: a;
- background: lightblue;
- }
- .grid-item2 {
- grid-area: b;
- background: orange;
- }
- .grid-item3 {
- grid-area: c;
- background: lightgreen;
- }

想要看更多关于网格结构的示例代码,可以戳我的 CodePen - grid-template、 CodePen - grid-area, grid-column, grid-row 和 CodePen - grid。
假如想要更完整地领会网格结构,可以看看 MDN - 网格和 CSS-TRICKS - A Complete Guide to CSS Grid。
3.3 多列结构
界说多列结构并对它们利用款式可以用到以部属性:
- columns: columns 是 column-count (界说元素的列数)和 column-width (界说每一列的理想宽度)属性的简写属性。
- column-gap: column-gap 属性设备了元素列之间的间隔巨细。
- column-rule: column-rule 是 column-rule-width (设备两列之间的线条宽度)、 column-rule-style (设备两列之间的线条款式)和 column-rule-color (设备两列之间的线条色彩)属性的简写属性。
- .article {
- columns: 3;
- /* column-count: 3; */
- column-rule: 3px dotted blue;
- /*
- column-rule-width: 3px;
- column-rule-style: dotted;
- column-rule-color: blue;
- */
- column-gap: 20px;
- }
假如想要更完整地领会多列结构,可以看看 MDN - 多列结构。
<hr/>4. 响应式排版
我们最常用的长度单元就是 px, 是阅读器中正确的绝对长度单元。响应式排版会利用到相对长度单元让长度可以响应分歧的字体巨细或视口巨细。
以下是一些我们最常用的相对长度单元:
- em: 在 font-size 中利用是相对于父元素的字体巨细,在其他属性中利用是相对于本身的字体巨细。
- rem: 根元素的字体巨细。
- vw: 视窗宽度的 1%。
- vh: 视窗高度的 1%。
假如想看关于相对长度单元更多的示例代码,可以戳我的 CodePen。
这里有一些把 px 转化为 rem 的有用工具:
- PX to REM converter
- px to rem (Visual Studio Code 插件)
- px to rem & rpx & vw (cssrem) (Visual Studio Code 插件)
<hr/>5. 响应式图片
为了让给你图片可以适配各类分歧的屏幕以及装备,应用响应式图片必不成少。
5.1 利用 HTML srcset 属性或 CSS image-set() 函数
<img> 标签支持 srcset 属性来为分歧像素的装备加载分歧的图片资本。
srcset 属性的值是以逗号分隔的一个或多个字符串,每一个字符串的组成都是:
- 图片文件途径
- 可选地,一个空格以后,附加以下的其一:
- 一个宽度描写符(一个正整数前面紧跟字母 w)。该整数宽度处以 sizes 属性给出的资本巨细来计较获得的有用的像素密度,即换算成和 x 描写符等价的值。
- 一个像素密度描写符(一个正浮点数前面紧跟字母 x)。 你可以用 JavaScript 的 window.devicePixelRatio 来检察你装备的像素密度。
- <img
- src=&#34;https://www.shareicon.net/data/512x512/2016/06/01/576694_background_600x600.png&#34;
- srcset=&#34;https://www.shareicon.net/data/64x64/2016/06/01/576694_background_600x600.png,
- https://www.shareicon.net/data/256x256/2016/06/01/576694_background_600x600.png 1.5x,
- https://www.shareicon.net/data/512x512/2016/06/01/576694_background_600x600.png 2x&#34;
- alt=&#34;Blue Background&#34;
- />
- .image {
- width: 100px;
- height: 100px;
- background-image: image-set(
- url(&#34;https://www.shareicon.net/data/64x64/2016/06/01/576694_background_600x600.png&#34;) 1x,
- url(&#34;https://www.shareicon.net/data/256x256/2016/06/01/576694_background_600x600.png&#34;) 1.5x,
- url(&#34;https://www.shareicon.net/data/512x512/2016/06/01/576694_background_600x600.png&#34;) 2x);
- }
把 srcset 和 sizes 属性连系,我们可以界说在分歧的屏幕下哪张图片会是最合适被展现的。
sizes 属性的值是以逗号分隔的一个或多个字符串,每一个资本巨细包括:
- 一个媒体条件。最初一个资本巨细的媒体条件一定是被疏忽的。
- 一个资本尺寸的值。
- <img
- src=&#34;https://www.shareicon.net/data/512x512/2016/06/01/576694_background_600x600.png&#34;
- srcset=&#34;https://www.shareicon.net/data/64x64/2016/06/01/576694_background_600x600.png 100w,
- https://www.shareicon.net/data/256x256/2016/06/01/576694_background_600x600.png 200w&#34;
- sizes=&#34;(max-width: 600px) 100px,
- 200px&#34;
- alt=&#34;Blue Background&#34;
- />
一个需求经常会要求你依照一定的宽高比来裁剪图片,一种实现方式就是利用 CSS padding 和 background 属性。- <div class=&#34;image-continer&#34;>
- <!-- 1:1 -->
- <div id=&#34;one-to-one&#34;/>
- </div>
- <div class=&#34;image-container&#34;>
- <!-- 3:4 -->
- <div id=&#34;three-to-four&#34;/>
- </div>
- <div class=&#34;image-container&#34;>
- <!-- 4:3 -->
- <div id=&#34;four-to-three&#34;/>
- </div>
- .image-container {
- width: 200px;
- }
- /* 1:1 */
- #one-to-one {
- width: 100%;
- height: 0;
- padding-bottom: 100%;
- overflow: hidden;
- background: url(https://www.androidfreeware.net/img2/com-aestheticwallpaper-girlywallpaper-cute-panda-butterflies-kawaii-offlinewallpaper.jpg)
- center / cover no-repeat;
- }
- /* 3:4 */
- #three-to-four {
- width: 100%;
- height: 0;
- padding-bottom: 133.33%;
- overflow: hidden;
- background: url(https://www.androidfreeware.net/img2/com-aestheticwallpaper-girlywallpaper-cute-panda-butterflies-kawaii-offlinewallpaper.jpg)
- center / cover no-repeat;
- }
- /* 4:3 */
- #four-to-three {
- width: 100%;
- height: 0;
- padding-bottom: 75%;
- overflow: hidden;
- background: url(https://www.androidfreeware.net/img2/com-aestheticwallpaper-girlywallpaper-cute-panda-butterflies-kawaii-offlinewallpaper.jpg)
- center / cover no-repeat;
- }
裁剪图片:由于我们利用了 <div> 标签来展现图片,所以图片资本被放在了 background 属性里。我们可以利用 background-size 和 background-position 属性来界说我们想展现图片的哪一部分。
5.4 用 CSS aspect-ratio 和 object-fit 属性来按宽高比来裁剪图片
另一种实现按宽高比裁剪图片的方式就是利用 CSS aspect-ratio 和 object-fit 属性。aspect-ratio 属性答应我们将图片规定为任何纵横比,而 object-fit 属性答应我们在宽高比内展现图片的任何部分。- <!-- 16:9 -->
- <img
- id=&#34;sixteen-to-nine&#34;
- src=&#34;https://images.unsplash.com/photo-1554629947-334ff61d85dc?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=256&h=256&q=80&#34;
- />
- /* 16:9 */
- #sixteen-to-nine {
- width: 200px;
- aspect-ratio: 16 / 9;
- object-fit: cover;
- }
援用
响应式图片 - 进修 Web 开辟 | MDN
https://css-tricks.com/a-guide-to-the-responsive-images-syntax-in-html/
Responsive Images Done Right: A Guide To <picture> And srcset — Smashing Magazine
html中若何让图片按比例响应式缩放、并自动裁剪的css技能_51CTO博客_html设备图片按比例缩放
<hr/>6. 响应式框架
线上也有很多响应式框架可以间接援用进你的项目中啦~
- Bootstrap
- Foundation
- Skeleton
- UIkit
- Bulma
- Semantic UI
- Materialize
- MUI (Material UI)
原文地址:https://zhuanlan.zhihu.com/p/596392423
免责声明:本帖内容由机械人自动收集于互联网,如加害了您的权益,请联系我们【E-Mail:cb@yoyodoc.com】 我们会实时删除侵权内容,给您带来未便,深感歉意! |
|
 |Archiver|手机版|小黑屋|小悠文档创作分享社区
( 粤ICP备11072215号 )|网站地图
|Archiver|手机版|小黑屋|小悠文档创作分享社区
( 粤ICP备11072215号 )|网站地图