|
|
 发表于 2023-1-8 07:59:21
|
显示全部楼层
发表于 2023-1-8 07:59:21
|
显示全部楼层
grid system是平面排版里的概念,任何一本排版书里都能看到若何操纵。一般来说类似大段文本(如报纸杂志)这类需要严酷遵照底线(baseline)的排版才会用到很是周全的网格系统,做宣传海报不会这么松散。固然也有人在海报上界说了一套标准,不外相对来说就比力死板了。
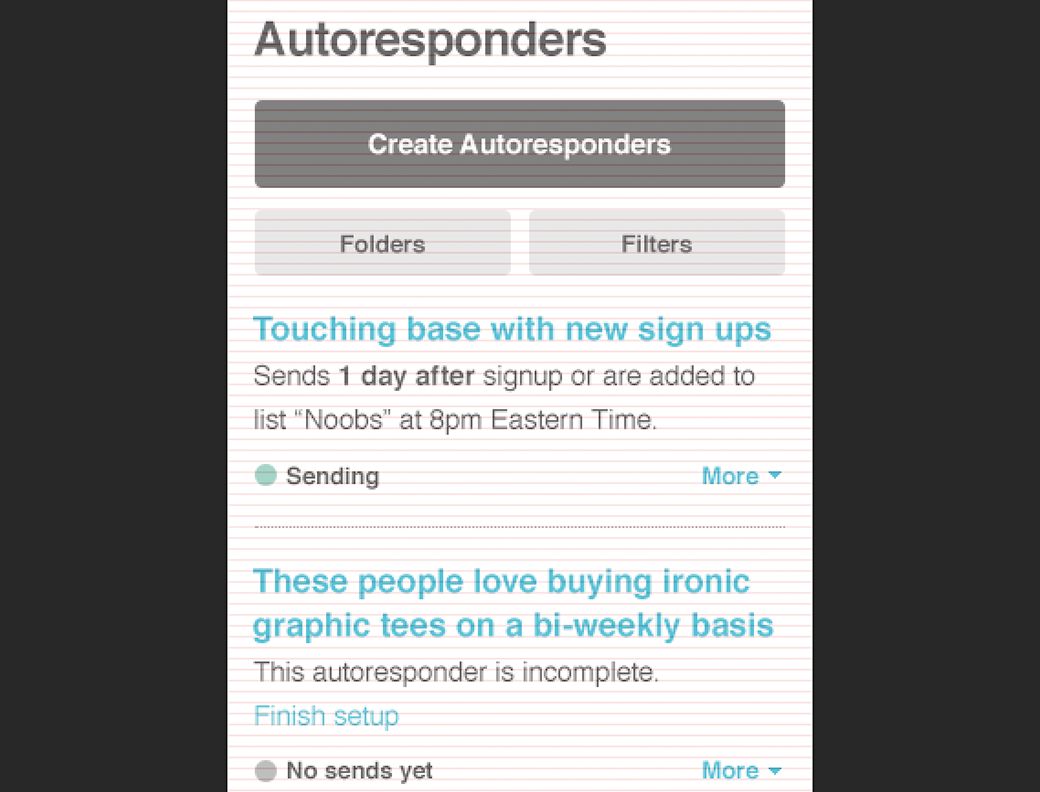
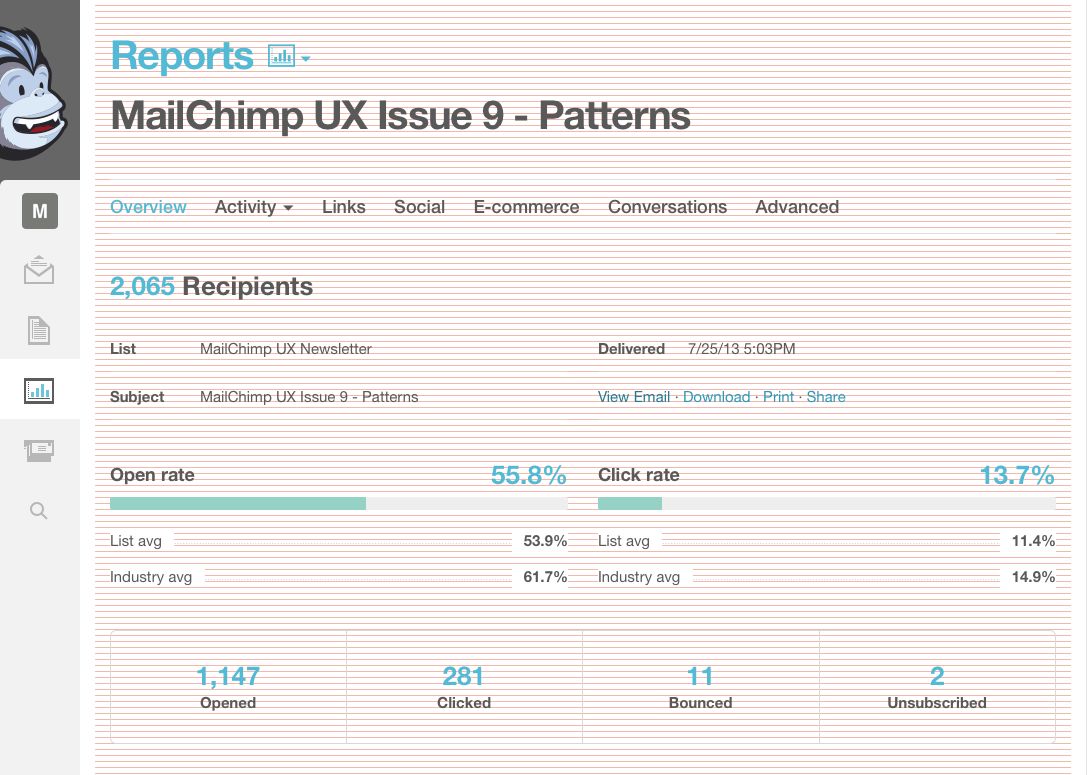
在网页设想上也可以利用grid system,甚至能和做平面一样精准。我已经阅读过mailchimp团队的设想文章,他们就利用了6px的基线(以下图),字号可变通,其他元素遵守6的倍数来获得条理感和次序感。


具体对若何利用网格可以参照ux团队的这篇文章:
MailChimp UX Issue 14
强行翻译一下重要内容:正如Richard Rutter于2006年颁发在24 Ways的文章所说,网页设想的垂直韵律感需要仔细应用line height、margin和padding。技能在于找到合适的line height,这规定了计较margin和padding的根本。
虽然MailChimp内容很多,唯一少少内容由笔墨段落组成;几近一切信息显现为list,form,tables,charts或data blocks。是以,我们没有益用大尺寸line height,这会致使大margin和padding。我们按照app里的一切元素利用了最小能够值6px。6px底线网格由此而来。
你能够想晓得我们为什么利用6px作为网格和排版的根本单元。我们测试了一系列根本单元,终极发现6px能翻倍为12px,18px,24px等尺寸,均为合适的尺寸和margin。它在按钮、表格区等小元件上也很好用。这使我们建立任何UI都能获得变通和文雅。
Issue 14 \\ Rhythm & Grid 节奏与网格,不外里面关于前真个术语我是真不懂怎样翻。。有需要可以凑活看。 |
|
 |Archiver|手机版|小黑屋|小悠文档创作分享社区
( 粤ICP备11072215号 )|网站地图
|Archiver|手机版|小黑屋|小悠文档创作分享社区
( 粤ICP备11072215号 )|网站地图