|
|
 发表于 2023-1-7 22:13:35
|
显示全部楼层
发表于 2023-1-7 22:13:35
|
显示全部楼层
【这能够是你见过的最周全,最有根据的公众号排版教程了】
「麻烦大师点个赞吧,收藏是点赞的六倍 」
2021.3.12更新:
由于有很多加了我的交换群的小伙伴,在群里聊天
有问到非设想师/小白怎样快速做好公众号的排版设想图片
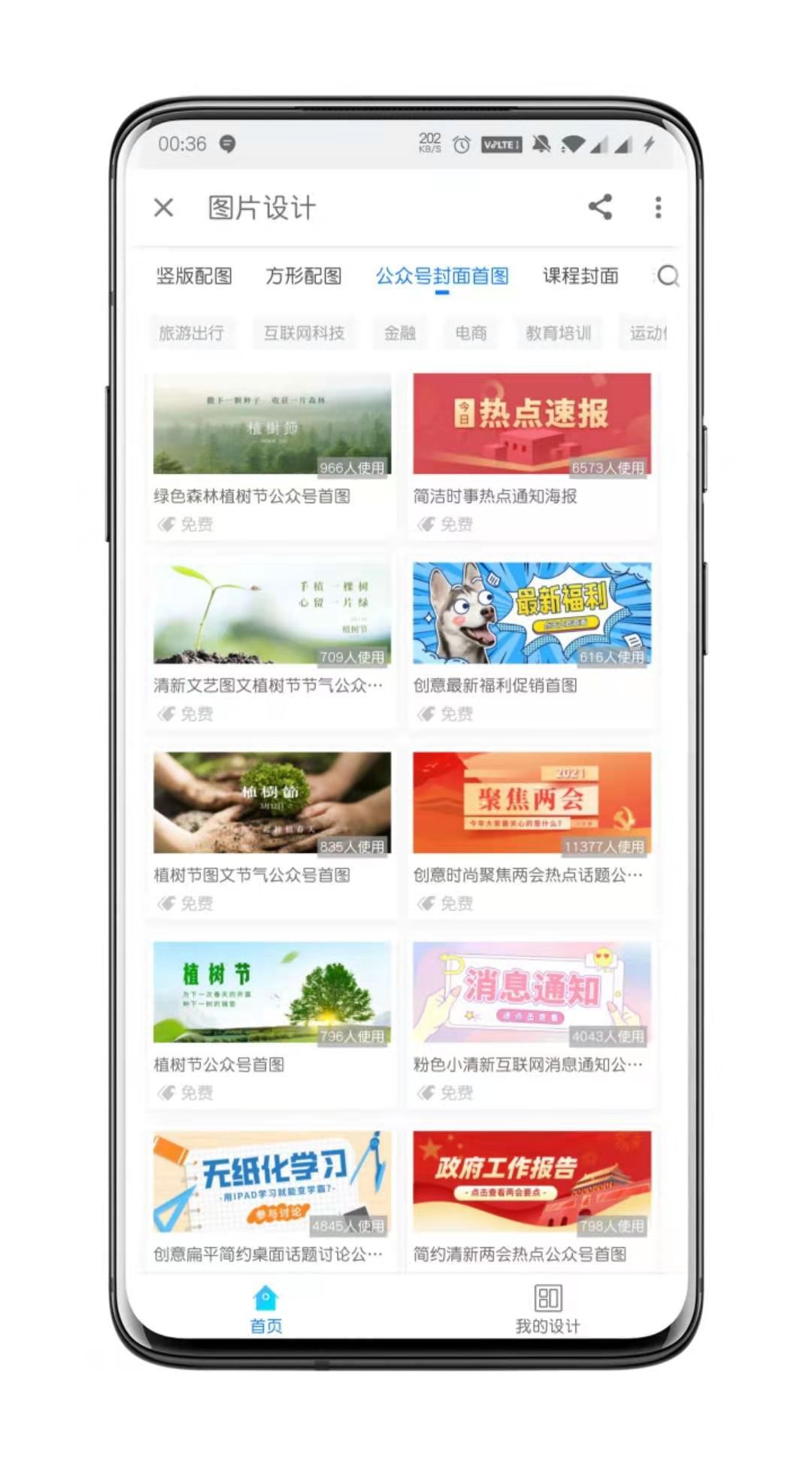
所以特地和大师探讨并一路试用了一段时候,终极来给大师保举一个图片建造神器:
创客贴_在线平面设想工具_海量平面设想素材免费利用
这个网站可以说是新媒体人的福音了,很多有审美的模板。
(PS:我空余时候也会兼职设想一些封面图和底图)
甚至我有些素材也会在这里面间接一键建造,由于相比于自己重新做,有用力多了~

而且里面实时婚配时势热门,很多时辰只需要单机点窜笔墨便可以了,敏感肌也可以用(逃
还有小红书封面、视频号封面等等各类新媒体人城市用到的模板,多平台分发的小窍门!

而且手机也可以间接阅读建造,方便快速,新媒体人小工具GET~

以下正文,老例子,附和本文可以加速常识吸收速度!
<hr/>——作为设想爱好者对新媒体设想的标准化教程,绝对透彻、适用。与其他回答纷歧样,每个处置方式都有理论根本作为指导,确保你不会苍茫。
间接用微信图文(本文首发于我的公众号:一安盐)粘贴过来的排版,大师完全可以看得出这样排版的结果

很多做公众号的朋友应当都有过这样的感受,看了很多关于排版的案例、教程,做出来的推文也不尽人意。
很多关于排版的设备,如字号,间距,空行,配色。大多凭直觉行事,常常都还差点意义。
从设想学的角度来看,这就是元素的挑选没有方式论做指导,没有一个同一的标准,所以心里没有底。
这一点,早在18世纪的消息报刊等的板式设想中,就有很明白的排版要约,大都合适人们认知的舒服的排版都是有共性的。
只要大师从这些根基角度动身,大师都可以做出都雅的图文。
下面我将从设想专业动身,连系新媒体的特点,分享一些排版技能。
希望你能从中获得启发,做出属于自己的、都雅又适用的排版。
(注:好排版完全可以如虎添翼,帮你的内容更易于大师阅读,却绝非雪中送炭,列位新媒体小伙伴切勿本末颠倒。)

结论
先上结论,方便没偶然候看以下理论部分的小伙伴间接利用。
▌字体
⚬ 正笔墨号 14px(13-16字号为好)
⚬ 正笔墨体 苹方、黑体
⚬ 正笔墨色 灰色(63,63,63)
⚬ 夸大字体 黑色(0,0,0)
⚬ 正笔墨号 13px(12-14字号为好)
⚬ 正笔墨色 浅灰(136,136,136)
⚬ 对齐方式 两头对齐(模块化)
▌段落
⚬ 页边距 15-25px(左右留白)
⚬ 分段方式 段后空一行
⚬ 行间距 1.68倍(1.5-2为好)
⚬ 手机一屏内 笔墨2段以上
⚬ 手机一屏内 重点句子3句以下
⚬ 字间距 2(1.5-2为好)
▌配色
⚬ 正文内容夸大色用低饱和度色彩
⚬ 题目/首页图可用高饱和度色彩
⚬ 一篇图文的夸风雅式不要跨越2种
⚬ 一篇图文内字体色彩不要跨越3种
▌配图
⚬ 图片两头和文本对齐(模块化)
⚬ 笔墨类文章 图片应选用低饱和度色彩(去焦点化)
⚬ 图片类文章 笔墨应尽能够同一格式,削减夸大部分(去焦点化)
—
注:以上结论合适大部分图文利用,但应按照本性化需求做出调剂,
比如受众年龄较大,为进步笔墨辨识度,该当增大字号,缩小页边距等。
又如干货类文章,该当留意行间距适当缩小,页边距也要缩小等。
<hr/>
以下部分为道理讲授,含有大量设想干货。想要进步排版设想才能的小伙伴,一定要看下去。
只要了解了以上结论发生的缘由,才能在各类情况下,针对内容停止调理,做出合适自己的一套排版气概。
祝大师在公众号排版中更上一层楼!

<hr/>
目录
01. 版式
1.1 WCAG指南(根据)
1.2 字体
1.3 段落
02. 夸风雅式
2.1 分类
2.2 下划线
2.3 斜体
2.4 加粗
03. 色彩
3.1 对照度
3.2 饱和度
3.2 配色

<hr/>
第一部分
版式
1.1 WCAG指南(排版根据)

为了使Web内容更具可识别性,W3C(World Wide Web Consortium万维网同盟;是Web技术范畴最具威望和影响力的国际中立性技术标准机构,公布了多项影响深远的Web技术标准及实施指南,对互联网技术的成长和利用起到了根本性和根赋性的支持感化。)早在1999年就推出了WCAG(Web内容无障碍指南),旨在使残障人士更轻易拜候网站内容。
这些原则标准了标准化web页面的设想,初衷是为了使视力等受损人群可以阅读Web内容,而现在该指南已经成文Web页面设想的原则,它有用进步了一切用户对页面的可识别性以及可用性。

该指南第一部分—可感知性(Perceivable)中就对笔墨的编排等停止了具体的论述,如:
1.4.3对照度(最小):文本视觉显现以及文本图像最少要有4.5:1的对照度,特别部分除外。
1.4.8视觉显现:段落的行间距最少是1.5倍行距,段落间距最少比行间距大1.5倍。
我们基于2018年版WCAG 2.1(中文版:https://www.w3.org/Translations/WCAG21-zh/#perceivable)标准制定了本公众号排版指南。
做为一个排版参数的倡议,能适用于大部分排版所需,可使Web图文更具有可辨识度,也让排版从理论层面上更加易读,也即美妙。
1.2 字体
字号请选定为12-16px之间(人眼对于中文的识别极限为12px,太小将会引发视觉不适)
注:
我们该当按照内容做出顺应性调剂。
12px更精美,节奏感更强,适于文艺类图文排版
16px更易读,适用于干货或严厉类图文排版

群众日报公众号采用16px字号,首要斟酌用户多为中老年人,更重视笔墨的清楚易读。
1.3 段落
▌行间距:1.5倍-2倍字号
我们倡议行间距在1.5倍-2倍字号之间,这样有益于将同一行内容归纳阅读(近似原则),避免了阅读进程中发生疲惫感。
1.68倍行距则是各类消息app常用的行间距,如百度:1.68倍;网易消息:1.68倍;本日头条:1.68倍。

本日头条为1.68倍行距
▌段间距:
我将段落分为四个档次:
不空行、空一行、空两行和分隔符
不空行:用于两段笔墨为同一内容,仅作阅读时搁浅用。
空一行:用于段与段之间的分隔,分歧内容之间的呼吸点。
空两行:用于小题今朝的空隔,代表一个小节内的分歧二级单元。
分隔符:用于大题今朝的警示符,代表同一文章内的分歧小节。
注:
行文阅读该当有韵律感,使人在阅读时如乘滑梯一般下行,常常在不知觉间就阅读了全文。
空行的感化可以进步整体行文阅读时的节奏把握,利于读者对于内容阅读的呼吸、思考、搁浅。
笔墨分段时插入图片,插入分隔符,干货类文章中插入图解,都有这样的感化。
<hr/>
第二部分
夸风雅式
2.1 分类
在文章中,经常需要夸大某一部分,经过设想在视觉上凸显出来。
援用justfont中的一段话:
借用底色、边框与分歧字体的变化,告诉读者这一段很重要,也帮助快速阅读把握重点。
除了需要出格会商的上色之外,最常用的夸大法不外乎加粗、变斜或是加底线。
加粗、变斜是透过墨色浓度或外形变化对正文对照,这起源自西方数百年的排版法则;加底线则是打字机流行以后留下的遗产。
夸风雅式很多,可是万万不能乱用,更不能同时在一个段落里,否则结果会让人很为难,下面停止逐一说明。
2.2 下划线
下划线是打字机时代的产物,现在已经过期。假如用下划线停止夸大,反而会鹊巢鸠占,对笔墨的阅读构成干扰。
除超链接外,其他句子只管不要利用下划线。
2.3 斜体
英文从文艺复兴期间,就已经有了用斜体停止夸大的排版法则。但中文分歧,中文没有斜体,只要计较机法式变形的斜体结果。
中文斜体味落空了中笔墨形本来的结构和美感,所以不要在中文中利用斜体。
2.4 加粗
加粗是最理想的夸风雅式,也是最通用的做法,夸大的时辰除了加粗外,还可以经过改变字号或改变色彩。
同上,为连结行文的韵律感,在同一段落、同一阅读屏幕内,夸大句应在三句以下。否则人的视野焦点就会被多处牵引,形成疲惫感。
<hr/>
第三部分
色彩
3.1 对照度
笔墨与布景的亮度反差越大,人眼就更轻易把笔墨从布景平分手出来,笔墨也就越轻易被阅读。
更具WCAG标准,文本视觉显现以及文本图像最少要有4.5:1的对照度。
是以,4.5:1这也是文本内容能被清楚阅读的最小对照度。
最浅灰色
(118,118,118)

按照WCAG标准,该字色是能被清楚阅读的最浅灰色
灰色
(218,218,218)

该字色对照度为1.39:1,不满足WCAG标准

在公众号图文编辑器里,有色彩RGB值的设备
正笔墨色
(63,63,63)

亮度对照度范围
对照度越低,画面越精美;对照度越高,笔墨越轻易被看清。
正笔墨色不保举纯黑色(0,0,0),太高的对照度轻易发生视觉疲惫。我们保举(63,63,63),这类深灰色比纯黑色加倍温和,版面会加倍精美。

对照度计较器
https://webaim.org/resources/contrastchecker/
对于专业人士,我们一般保举用对照度计较器来计较对照度能否合适色彩范围。
同理,其他色彩的可读性,也可以用这类方式测试。这也是为什么常见的夸风雅式中,黄色布景上放红色笔墨,会变得不成读。
3.2 饱和度
饱和度是指色彩的艳丽水平,也称色彩的纯度。
饱和度越高,色彩越艳丽。

对于正文内容,需要长时候的阅读,利用低饱和度可以下降色彩对人的打搅,进步阅读沉醉感。
对于需要突出夸大的内容,利用高饱和度色彩更吸引人的留意,起到更好的夸大结果。
3.3 配色

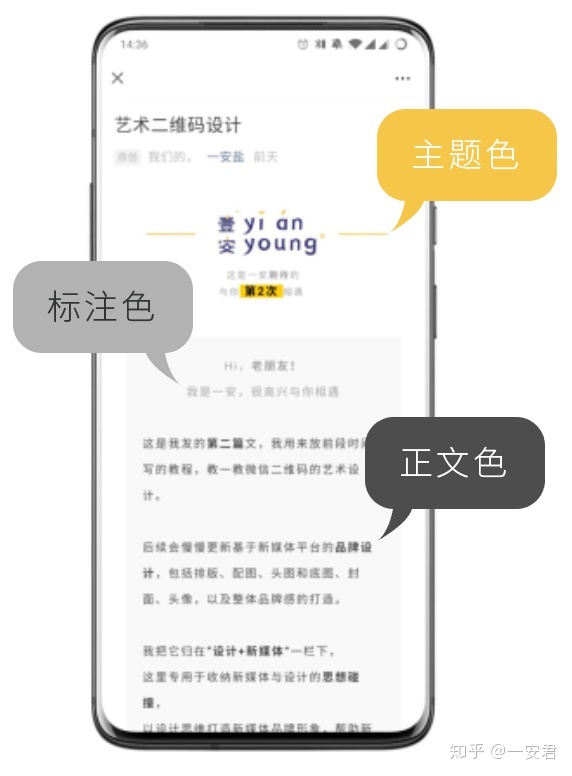
一般而言,一篇图文的字体色彩不要跨越三种。
▌主题色
一种色彩作为主题色,可以用在题目、重点内容、二维码、头像、顶部和底部的指导等。
▌正文色彩
一种作为正文色彩,通常是灰色(63,63,63)。
▌标注色
一种做为标注色彩,用作援用内容、正文、声明等。通常是浅灰色(136,136,136)
<hr/>
一安青年·学设想
Thank You!
@ EAN丨2020.3.5
Copyright © EAN All Rights Reserved
丨接待大师分享噢
参考文献
[1]W3C.(2018).Web Content Accessibility Guidelines (WCAG) 2.1
[2]justfont.(2018).https://justfont.com/
[3]站酷网.(2019).公众号专业排版教程 -①版式部分-小杨小杨喜气洋洋
保举阅读
一安君:为什么你的公众号不够爆款?丨公众号配色指北
一安君:小白若何从零起头运营一个微信公众号?
这是我的专栏“设想+新媒体”,会连续更新关于新媒体的视觉设想,大师也可以关注呀:
设想+新媒体 |
|
 |Archiver|手机版|小黑屋|小悠文档创作分享社区
( 粤ICP备11072215号 )|网站地图
|Archiver|手机版|小黑屋|小悠文档创作分享社区
( 粤ICP备11072215号 )|网站地图