|
|
来历:知乎
新建自界说组件
由于新建组件不会自动新建文件夹寄存组件的4个文件,所以现在在pages页面下新建文件夹,如myServiceComponent。
在myServiceComponent文件夹下新建Component,并命名为myServiceComponent,以下图所示:

开辟工具自动新建4个文件,以下图所示:

新建的组件文档中3个和页面的文档类似,ts文档现实上也是js文档,只是其内部函数写法与js分歧,所以改成ts以示区分。
<!--pages/myserviceComponent/myserviceComponet.wxml-->
<view class=&#34;viewStyle&#34;>
这里是自界说组件
</view>
/* pages/myserviceComponent/myserviceComponet.wxss */
/* 这里的款式只利用于这个自界说组件 */
.viewStyle {
color: green;text-align: center;
}在ts文档中加入lifetimes,以以下代码:
// pages/myserviceComponent/myserviceComponent.ts
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
},
lifetimes: {
attached: function () {
console.log(&#39;自界说组件加载&#39;)
},
},
/**
* 组件的方式列表
*/
methods: {
}
})
lifetimes中的attached方式相当也index.js中的onLoad方式。
myserviceComponent.json中的代码稳定,以下代码:
{
&#34;component&#34;: true,
&#34;usingComponents&#34;: {}
}新建倡议挪用页面
在pages目录下新建service1文件夹,新建service1.wxml和别的2个文档,以下图:

其中代码以下:
<!-- pages/service1/service1.wxml -->
<myserviceComponent></myserviceComponent>myserviceComponent:声明挪用组件,组件名为myserviceComponent。
// pages/service1/service1.js
Page
({
})
service1.json代码以下:
{
&#34;usingComponents&#34;: {
&#34;myserviceComponent&#34;: &#34;/pages/myserviceComponent/myserviceComponent&#34;
}
}usingComponents:意为利用组件。
myserviceComponent:界说组件的代用名,厥前面是组件的途径。
这样,跳转到页面service1.wxml后,结果以下:

组件的视图就被搬到挪用页面来了。
给组件传值
挪用方代码
service1.wxml以下代码:
<!-- pages/service1/service1.wxml -->
<myserviceComponent productName=&#34;产物&#34; total=&#34;2&#34;></myserviceComponent>固然也可以由service1.js赋值
以下面2块代码组合赋值传值:
<!-- pages/service1/service1.wxml -->
<myserviceComponent productName=&#34;{{productVal}}&#34; total=&#34;{{totalVal}}&#34;></myserviceComponent>
// pages/service1/service1.js
Page
({
data: {
productVal: &#39;产物&#39;,
totalVal: 2
}
})
组件代码
<!--pages/myserviceComponent/myserviceComponet.wxml-->
<view class=&#34;viewStyle&#34;>
{{productName}}:{{total}}个
</view>上面代码的冒号和“个”是牢固笔墨。
// pages/myserviceComponent/myserviceComponent.ts
Component({
/**
* 组件的属性列表
*/
properties: {
productName: String,
total: Number
},
/**
* 组件的初始数据
*/
data: {
},
lifetimes: {
attached: function () {
console.log(&#39;自界说组件加载&#39;)
},
},
/**
* 组件的方式列表
*/
methods: {
}
})
结果以下图:

留意:挪用页面的参数名和组件中的参数名(productName、total)必须不异,否则获不到传值。
利用案例
在首页写入以下代码:
<!--index.wxml-->
<view style=&#34;text-align: center;&#34;>
<navigator url=&#34;/pages/service1/service1?detail=design&#34; open-type=&#34;navigateTo&#34;>
跳转
</navigator>
</view>service1文件夹代码:
service1.wxml:
<!-- pages/service1/service1.wxml -->
<myserviceComponent service=&#39;{{serviceName}}&#39;></myserviceComponent>service1.js:
// pages/service1/service1.js
Page
({
onLoad(options) {
const detail=options.detail;
this.setData({
serviceName:detail
});
},
})
myserviceComponent.ts:
// pages/myserviceComponent/myserviceComponent.ts
Component({
properties: {
service: { // 属性名
type: String,
value: &#39;&#39;
},
},
lifetimes: {
ready: function () {
var service=this.data.service;
console.log(service);
},
},
})
一般能获得主页跳转过来的参数detail的值design。lifetimes里的ready事务假如改成attched则获得不到。
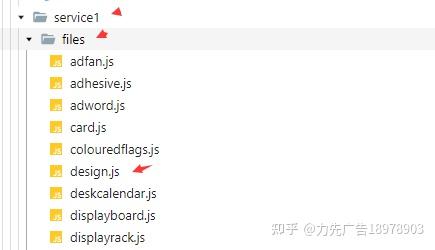
在service1目录下新建目录files,里面是一些js文件,用于描写办事内容。以下图:

其中design.js代码为:
const productText=&#39;<T>力先广告供给平面设想、图片设想、影音设想等的设想办事。涵盖章刷品、海报、广告材料、装潢设想、OFFICE文件处置、淘宝微信宣传设想、笔墨识别、图像影音、数据处置、软件利用等方面。///<T>客户可以将设想尺寸、要求和相关的材料、图片及素材发给我们,我们设想排版后依照一定的文件格式发给你。也可以约按时候上门办事。///<P>design1///<T>我们利用的设想软件有CorelDRAW、Photoshop、Excel、Word、Powerpoint、AI、AE等,能兼容大大都的文件格式,实现文件格式之间的转换。供给常见的P图、抠图、字体、图文排版、文件转换、办公文件处置的专项办事。///<P>design2///<T>我们办事行业多年,经过量年的理论和堆集,现已能为客户供给快速高效的设想办事息争决计划。经客户体验,我们的设想排版速度比常规块数倍,设想排版,我们熟练专业,绝对让物超所值。///<P>design3///<T>为领会决设想的效力题目,我们自行开辟了Coreldraw、Excel、Word的插件,在很多场所都能实现法式化智能化排版,排版处置速度更快、效力更高,起头向客户供给笔墨扫描识别、法式化排版、大量数据和图片处置的营业,接待体验。&#39;;
export const productStr=productText; 在service1目录下新建目录images,寄存需要用的图片。以下图:

重新改写service1的代码:
service1.wxml
<!-- pages/service1/service1.wxml -->
<myserviceComponent service=&#39;{{serviceName}}&#39; product=&#39;{{productStr}}&#39;></myserviceComponent>service1.js
// pages/service1/service1.js
Page
({
onLoad(options) {
const detail=options.detail;
var jsModule = require(&#39;files/&#39;+detail+&#39;.js&#39;)
var productStr=jsModule.productStr;
this.setData({
serviceName:detail,
productStr:productStr
});
},
})require js:所要请求的js文档必须在service1的目录下面,否则会出现请求的js模块未界说,或被依靠疏忽而没法引入。而且似乎必须在倡议挪用的js援用。
改写myserviceComponet的代码:
myserviceComponet.wxml
<!--pages/myserviceComponent/myserviceComponet.wxml-->
<image style=&#34;width: 750rpx;&#34; mode=&#34;widthFix&#34; src=&#34;../myService/images/service.jpg&#34;></image>
<view wx:for=&#34;{{LoopArray}}&#34; wx:for-item=&#34;item&#34; wx:key=&#34;i&#34;>
<view class=&#34;ViewClass,Title1&#34; wx:if=&#34;{{item.tag==&#39;H1&#39;}}&#34;>
{{item.content}}
</view>
<view class=&#34;ViewClass,Title2&#34; wx:if=&#34;{{item.tag==&#39;H2&#39;}}&#34;>
{{item.content}}
</view>
<view class=&#34;ViewClass,ParaTextView&#34; wx:if=&#34;{{item.tag==&#39;T&#39;}}&#34;>
{{item.content}}
</view>
<view class=&#34;ViewClass,Title3&#34; wx:if=&#34;{{item.tag==&#39;H3&#39;}}&#34;>
{{item.content}}
</view>
<view class=&#34;ViewClass&#34; wx:if=&#34;{{item.tag==&#39;P&#39;}}&#34;>
<image class=&#34;ImageClass&#34; mode=&#34;widthFix&#34; src=&#34;{{item.content}}&#34;>
</image>
</view>
<view class=&#34;ViewClass,PicTitleView&#34; wx:if=&#34;{{item.tag==&#39;D&#39;}}&#34;>
{{item.content}}
</view>
</view>
<image style=&#34;width: 750rpx;&#34; mode=&#34;widthFix&#34; src=&#34;../myService/images/bottom.jpg&#34;></image>myserviceComponent.ts
// pages/myserviceComponent/myserviceComponent.ts
Component({
properties: {
service: { // 属性名
type: String,
value: &#39;&#39;
},
product:String
},
lifetimes: {
ready: function () {
var service=this.properties.service;
var productStr=this.properties.product;
const contentArray=productStr.split(&#39;///&#39;);
const contentArrayLength=contentArray.length;
var LoopArray = [];
for(var i=0;i<contentArrayLength;i++)
{
var content=contentArray;
var item = {};
var startString=&#39;<&#39;;
var endString=&#39;>&#39;;
var rexStr=&#39;(?<=&#39;+startString+&#39;).*?(?=&#39;+endString+&#39;)&#39;;
var regex = new RegExp(rexStr);
var match = content.match(regex);
var matchVal = match[0];
var matchLength=matchVal.length;
content=content.substring(matchLength+2,content.length);
if(matchVal==&#39;P&#39;)content=&#39;/pages/service1/images/&#39;+service+&#39;/&#39;+content+&#39;.jpg&#39;;
item.tag=matchVal;
item.content=content;
LoopArray.push(item);
}
this.setData({
LoopArray: LoopArray,
});
},
},
})
编译,带页面参数detail=design跳转到service1.wxml后的结果以下图:

援用自界说组件Component机关页面成功。
这样,可以增加如service2、service3……等的文件夹,结构同service1的,wxml文档和js文件也不异,描写产物的js文件和图片文件分歧。为下一步的分包做好预备。
原文地址:https://zhuanlan.zhihu.com/p/614347416
免责声明:
1、文章部分图片源于收集,均为表示图;
2、一切文章、图片、音频视频文件等材料版权归版权一切人一切;
3、因非原创文章及图片等内容没法和版权者联系,如原作者或编辑以为作品不宜上网供阅读,或不应无偿利用,请实时告诉我们,以敏捷采纳适当办法,避免给双方形成不需要的经济损失;
4、本页面内容由爬虫法式自动收集于互联网,如无意中加害了媒体或小我的常识产权,请电邮【E-Mail:cb@yoyodoc.com】告之,我们将于24小时内删除。 |
|
 |Archiver|手机版|小黑屋|小悠文档创作分享社区
( 粤ICP备11072215号 )|网站地图
|Archiver|手机版|小黑屋|小悠文档创作分享社区
( 粤ICP备11072215号 )|网站地图